
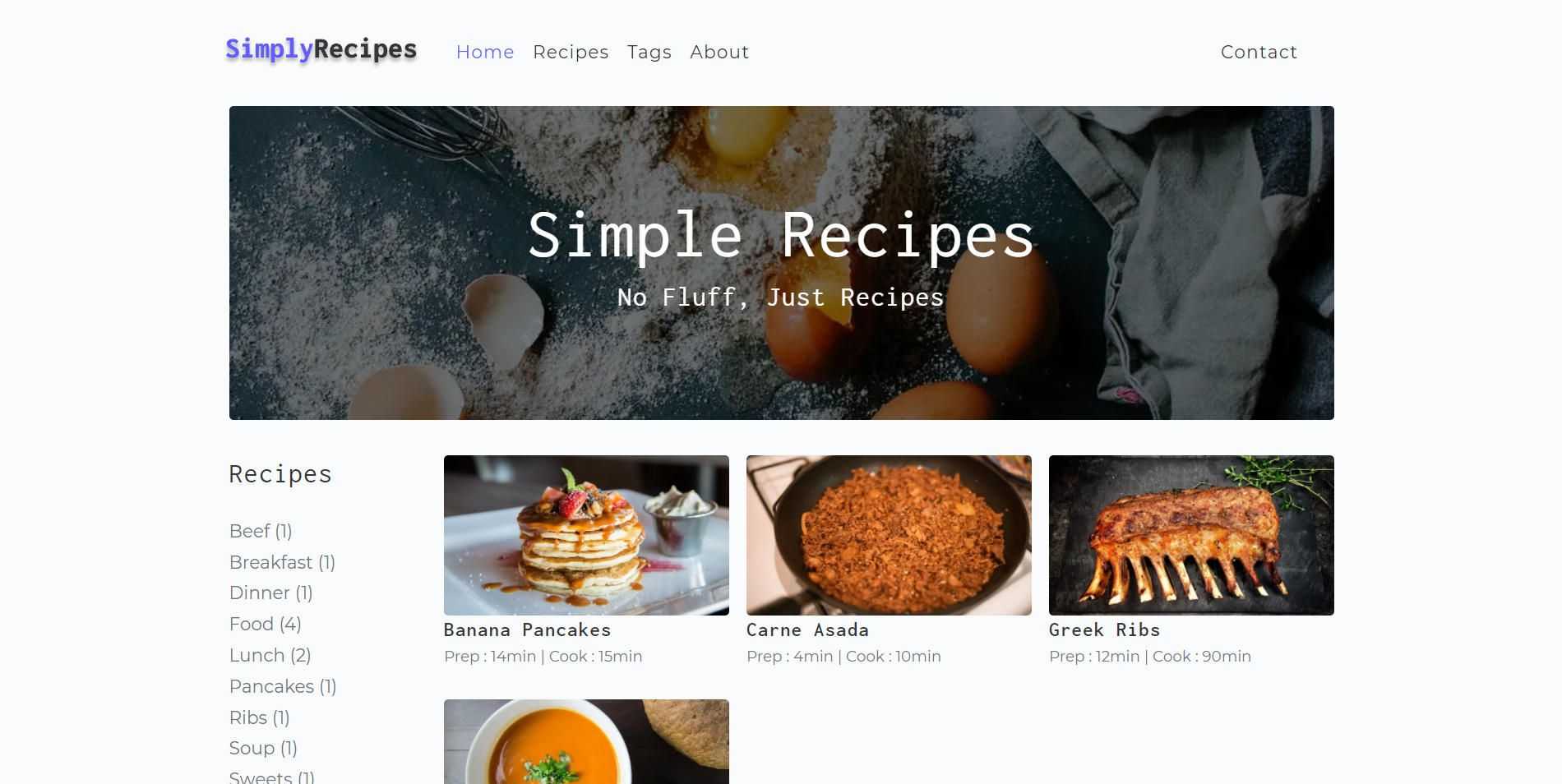
Simply Recipes
Simply Recipes is a fake recipe website developed using GatsbyJS and Contentful. I created this website to demonstrate what I can do with GatsbyJS plug-ins, specifically the use of Gatsby Image components and rendering data from a headless CMS.